やりたいこと
- ビルドの実行
- テストの実行
- レポートの作成
- バッジの表示
CircleCIの設定
CircleCIのプロジェクトをセットアップする
https://circleci.com/にアクセスし、GitHubアカウントでサインアップする。
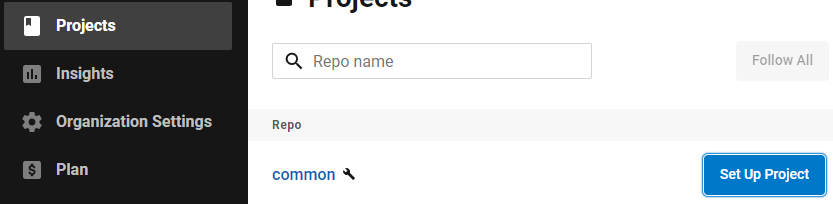
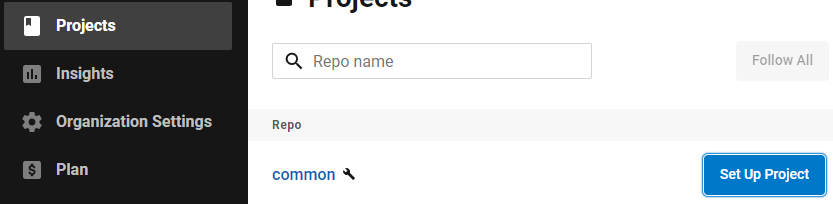
自分の所有しているレポジトリが表示されるので、CircleCIと連携したいレポジトリのSet Up Projectをクリックする。

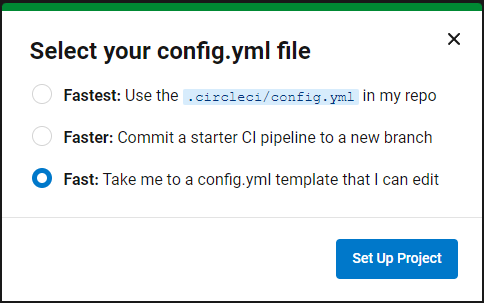
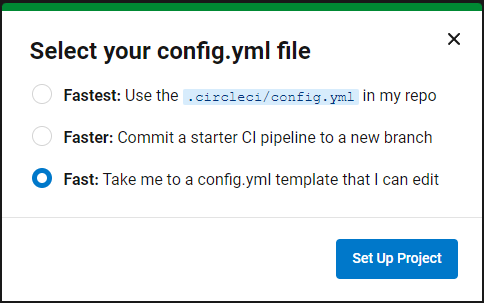
今回はconfigファイルの作成から行うのでFastを選択する。

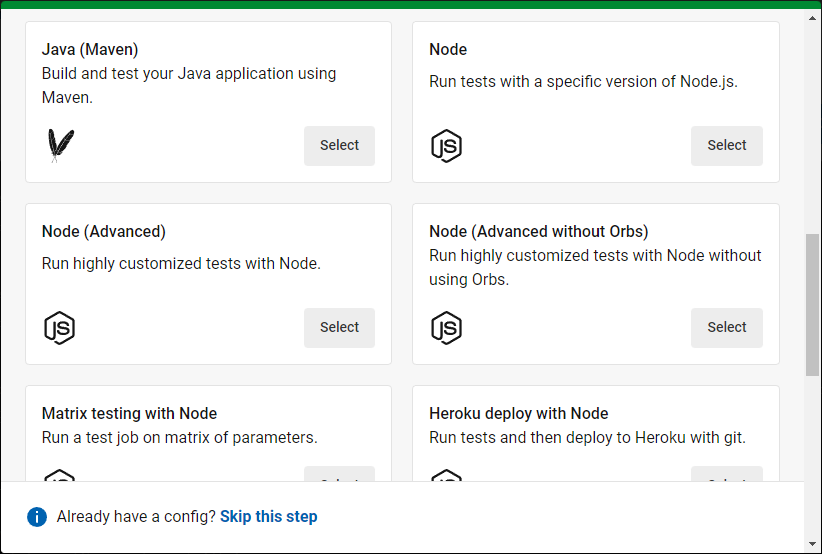
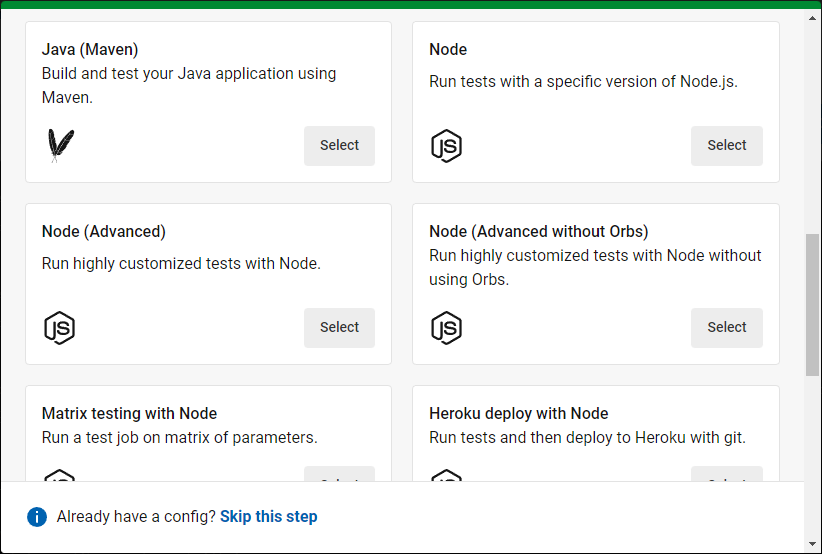
ここは自身のプロジェクトで使用しているビルドツールを選択する。Java(Maven)を選択した。

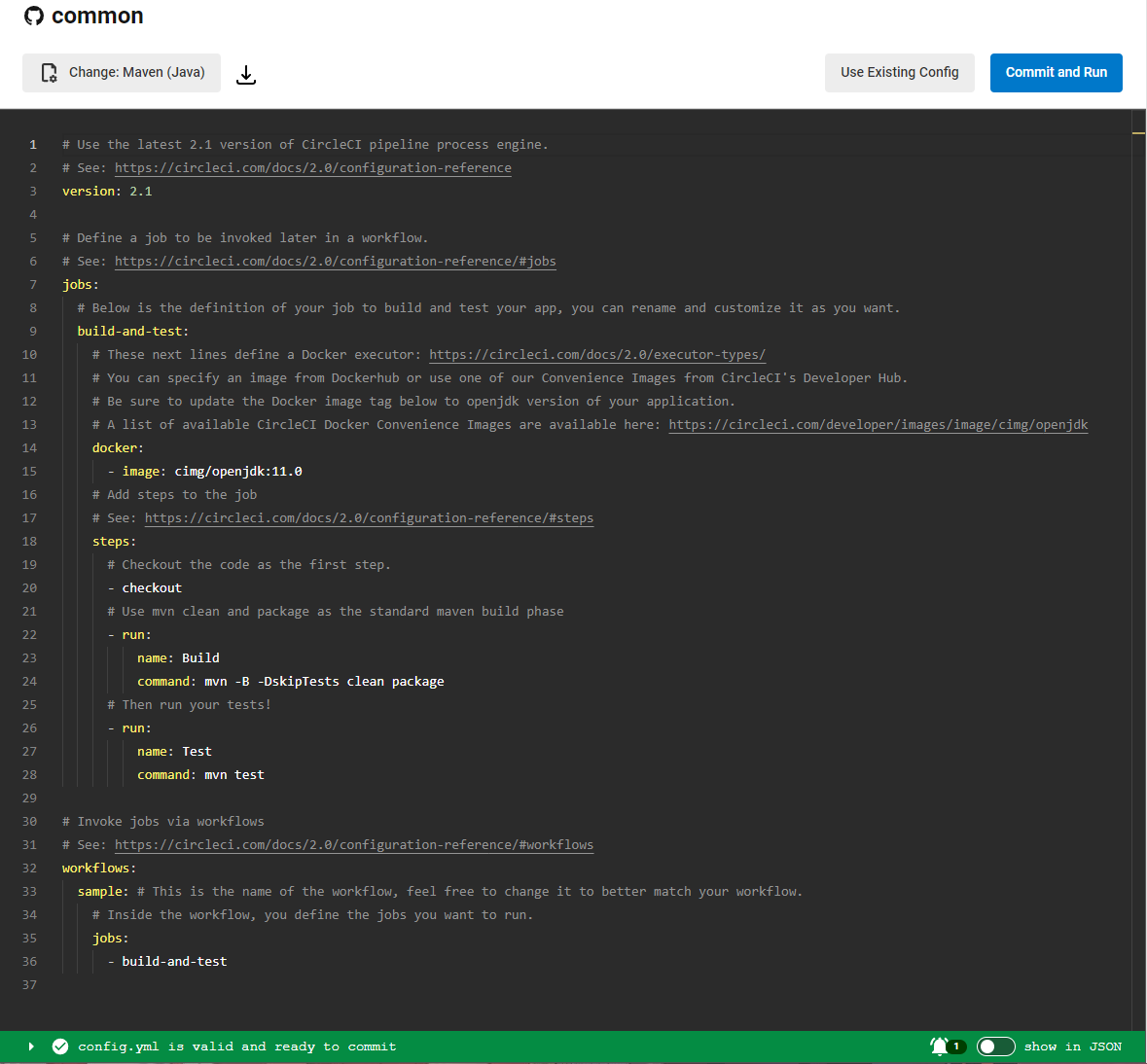
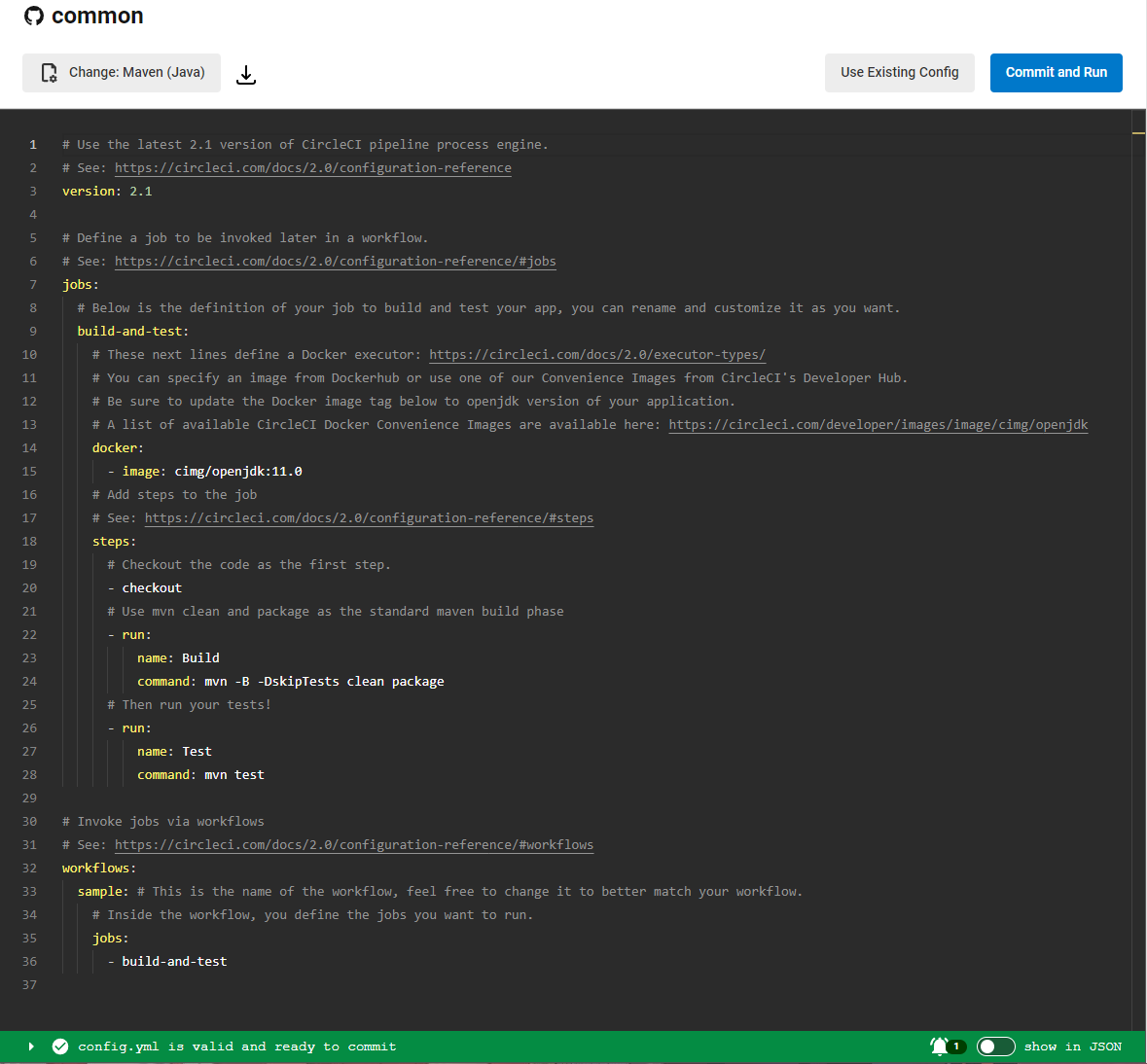
Sampleのconfigファイルが作成される。とりあえず試したかったので、何も変更せずCommit and Runをクリックした。

該当のプロジェクトにcircleci-project-setupブランチが作成された後、ビルドが実行される。このsampleではビルドからテストまで実行される。

プログラムが使用しているデータベースの設定を行っていないため、当然テストは失敗となった。
プロジェクトに合わせてconfigファイルを変更する
自分の実行環境に合わせて以下の通りconfigファイルを変更した。
- MariaDBをインストール
- テスト用のスキーマ、データをインポート
# Use the latest 2.1 version of CircleCI pipeline process engine.
# See: https://circleci.com/docs/2.0/configuration-reference
version: 2.1
# Define a job to be invoked later in a workflow.
# See: https://circleci.com/docs/2.0/configuration-reference/#jobs
jobs:
build-and-test:
docker:
- image: cimg/openjdk:11.0
- image: cimg/mariadb:10.8
environment:
MARIADB_DATABASE: common
MARIADB_USER: common
MARIADB_PASSWORD: common_pw
# Add steps to the job
# See: https://circleci.com/docs/2.0/configuration-reference/#steps
steps:
# Checkout the code as the first step.
- checkout
# Use mvn clean and package as the standard maven build phase
- run:
name: Build
command: mvn -B -DskipTests clean package
# Wait for MariaDB to be ready.
- run:
name: Waiting DB setup
command: |
for i in `seq 1 10`;
do
nc -z 127.0.0.1 3306 && echo Success && exit 0
echo -n .
sleep 1
done
echo Failed waiting for MySQL && exit 1
# Installation of MySQL CLI. And import test data.
- run:
name: Import tast data
command: |
sudo apt update
sudo apt install mysql-client
mysql -h 127.0.0.1 -u common -pcommon_pw common < src/config/schema.sql
mysql -h 127.0.0.1 -u common -pcommon_pw common < src/config/data.sql
# Then run tests!
- run:
name: Test
command: mvn test
# Invoke jobs via workflows
# See: https://circleci.com/docs/2.0/configuration-reference/#workflows
workflows:
build-deploy:
jobs:
- build-and-test
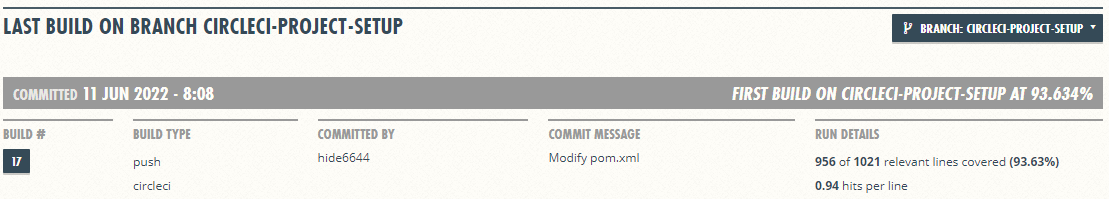
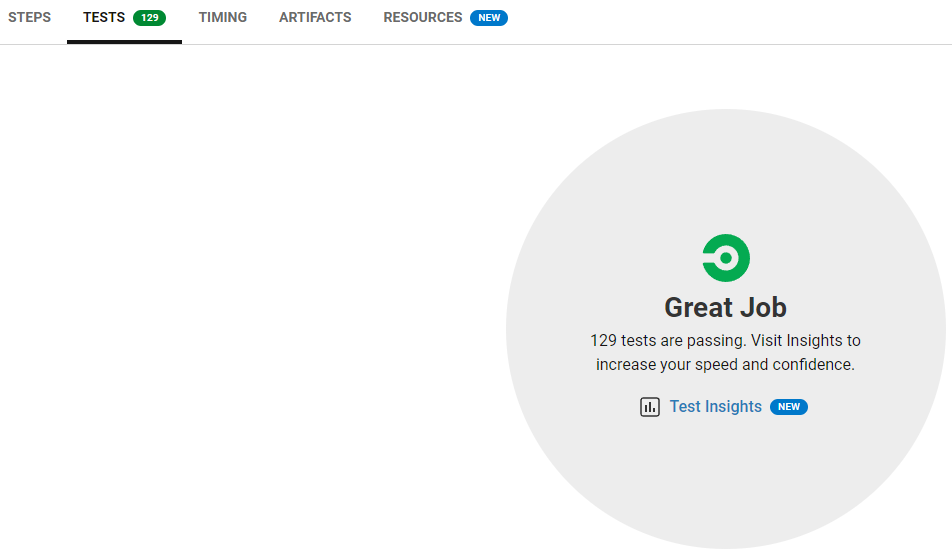
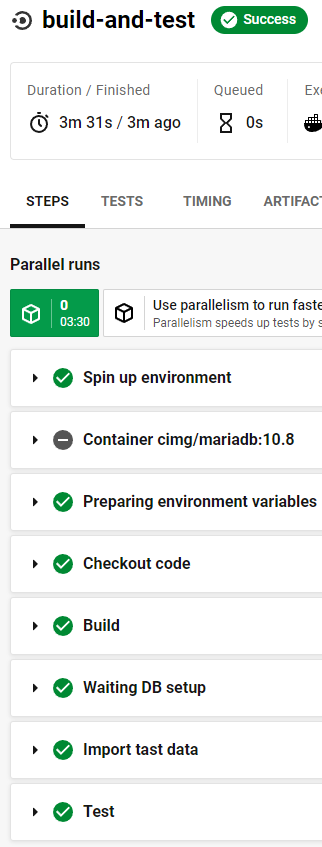
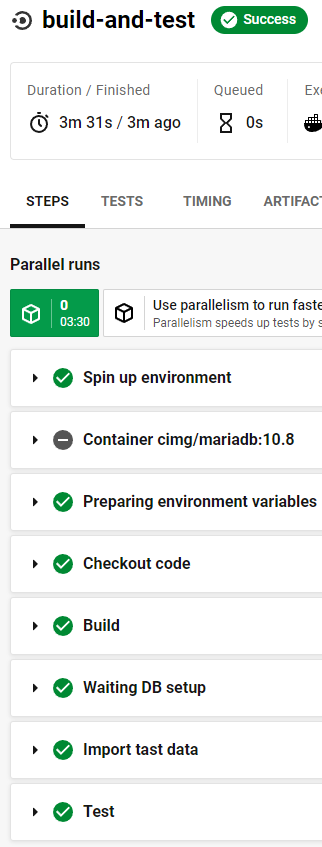
これでビルドとテストは成功となった。

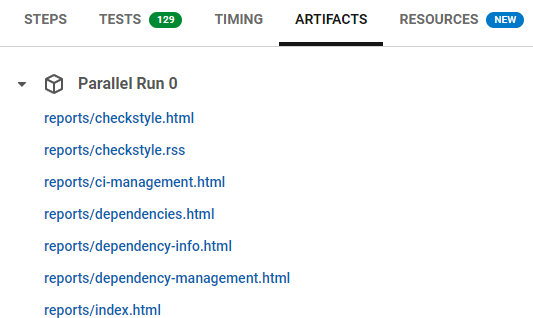
Junitのテスト結果、レポートの表示
こちら(CircleCIのビルド後テスト結果が表示されるようにしたい)の記事を参照のこと。
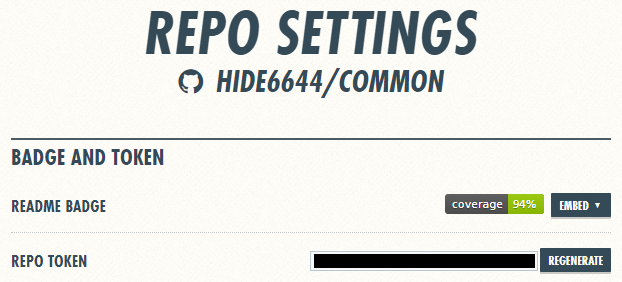
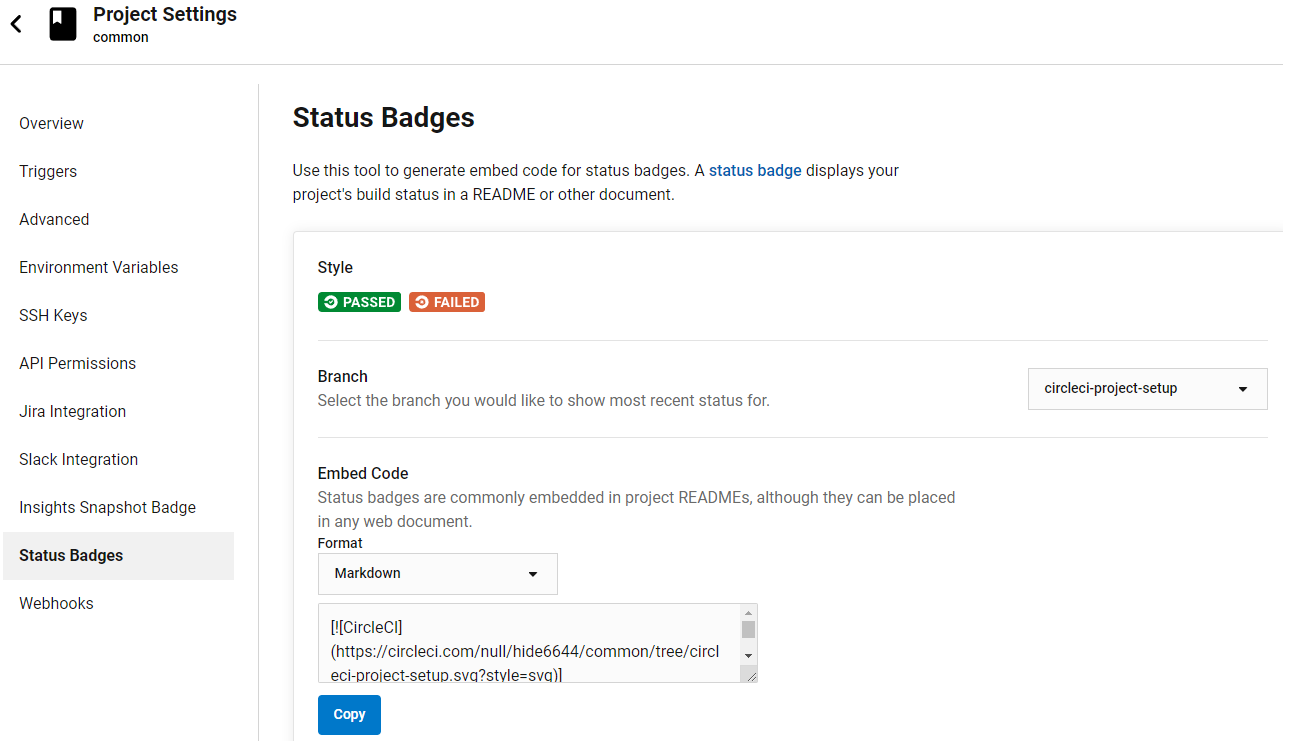
バッジの表示
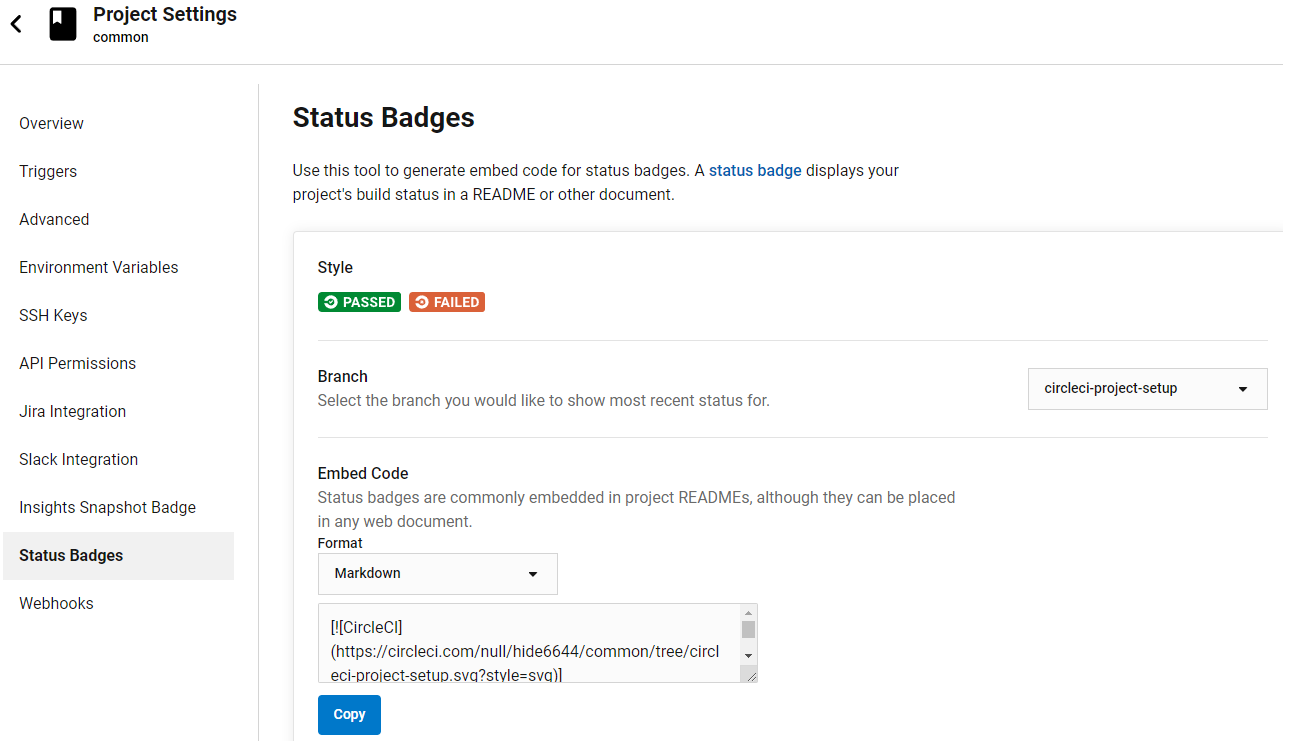
Project SettingのStatus Badgesを参照する。埋め込み用コードが表示されるので、それをコピーして貼り付ける。

なぜか、URLの一部がnullになっていて、正常に画像が表示されなかったので、以下の通り修正した。
[](https://circleci.com/gh/hide6644/common/tree/circleci-project-setup)